
DIAGNOSTIC TOOL FOR STATE GOVERNMENT
What is co-design?
The "What is Co-Design" user manual was created by the people for the people, is open source and free to download.
As a key member of the project, I designed the final product and was heavily involved in developing the content by taking complicated ideas and simplifying them with visual storytelling.
Project roles
Workshop facilitation
Visual storytelling
Iconography
Visual mapping
Long-format print design
Copywriting
“The content and concepts were new and complicated and Tonielle played a key role in addressing these challenges.”
– Onur Ekinci, Co-Founder, Peer Academy
Working with Peer Academy, we collaborated with the Victorian Public Sector (VPS, an Australian Victorian Government department) to solve a very real problem within the whole government sector. The new buzzword 'co-design' was going around, actively being promoted by the current State Government as a new way of solving problems and creating policy – but very few government workers know what it meant or how to implement it.
The solution was to bring together a broad range of people within the VPS and members of the public affected by the policy changes they implemented and co-design a co-design diagnostic tool (very meta, I know). This document would help VPS employees understand what co-design was, assess whether it would be an appropriate for their current project, and then give them the tools and resources to help implement it.



We held an early stage workshop to find out what everyone's base level of understanding of 'co-design' was. This lead to what questions they had around the topic and what tools they thought would give them the best opportunity to learn and implement this new way of working into their everyday.
From this workshop, it was decided we needed to develop:
User Manual – an updatable, accessible, interactive PDF document to house all of the content and tools
Flowchart – to answer when to and when not to use co-design
Resource Infographic – to highlight all the relevant open-source material available to people



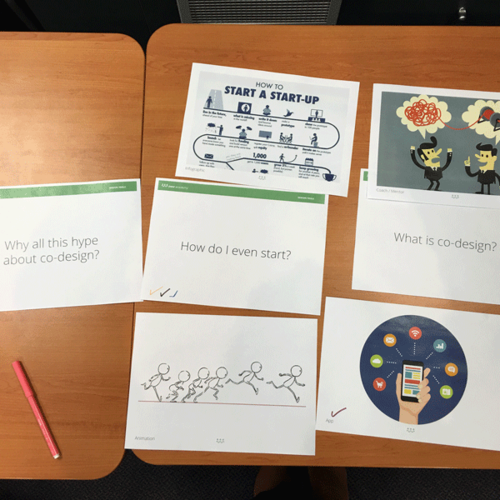
The core team then held a second workshop to flesh out what these tools could look like, and what content we needed to answer the problems and questions highlighted by the participation group. This involved speed reading the draft content to pull out gems to develop further, and quick and dirty prototypes of what the flowchart and infographic could look like.
From there, we distilled our learning from the session and distributed next tasks to each core team member. My job as the designer was to whip up minimal viable products (MVPs) of the three tools for next stage development. To keep focused on designing content rather than style, I utilised Peer Academy's existing brand and use of icons and adapted it with a new colour palette.
I then developed the MVP of each tool, and with feedback both from the core team and the broader co-design participation group, created multiple iterations until they looked like the finished product.
Working with complex ideas, we wanted the design elements to be clear and concise without taking itself too seriously. So I developed this library of icons that helped tell the story while keeping light and playful.
[◉"] Iconography designed for project
Flowchart development
Resource infographic development
“Tonielle brought a strong appreciation of the need to deliver on the broader objectives of this project beyond the visual design. The content and concepts included in this body of work were new and complicated, yet essential for the Victorian State Government to embrace and adopt.
A certain mindset was required in approaching this challenge. The design team needed to keep the whole picture in mind. From understanding the needs of the leaders in the organisation, through to the more intricate needs of staff. We needed to design with this in mind, whilst also prototyping ways in which we could communicate with simplicity.
Tonielle played a key role throughout the project in addressing these challenges. It was only thanks to the close and tight collaboration that we ended up with a designed product that met the needs of all stakeholders.”
– Onur Ekinci, Co-Founder, Peer Academy
User manual end result
The "What is Co-Design" user manual is open source and free to download. Check it out to see my full design, and if you're into co-design and want to learn more about how to incorporate it into your work, I highly recommend diving into it – it's an incredible resource.








